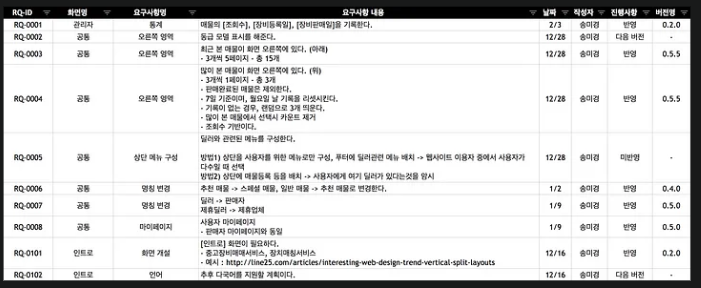
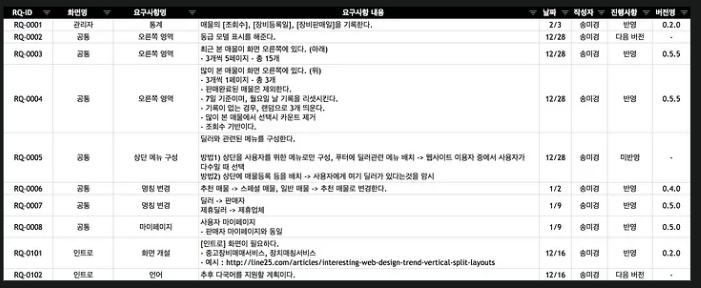
요구사항 명세서(Requirement Specification)
: 고객의 니즈를 담은 문서

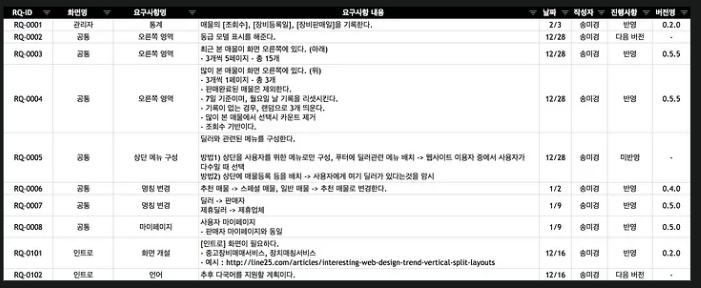
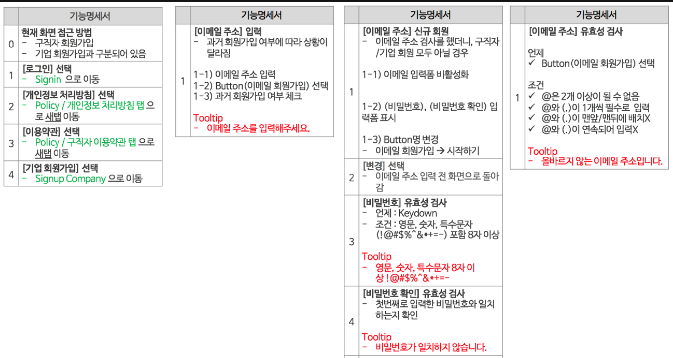
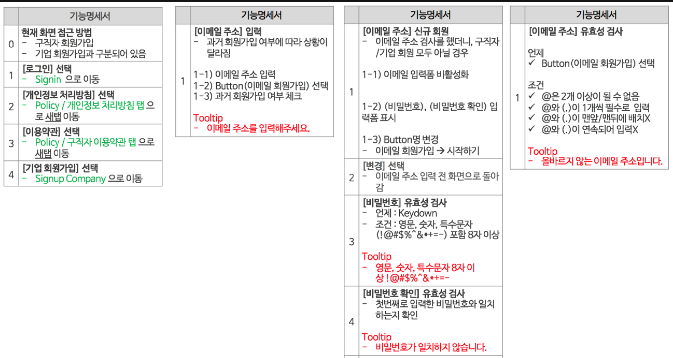
기능명세서(Functional Specification)
: 각 기능의 기능을 명시

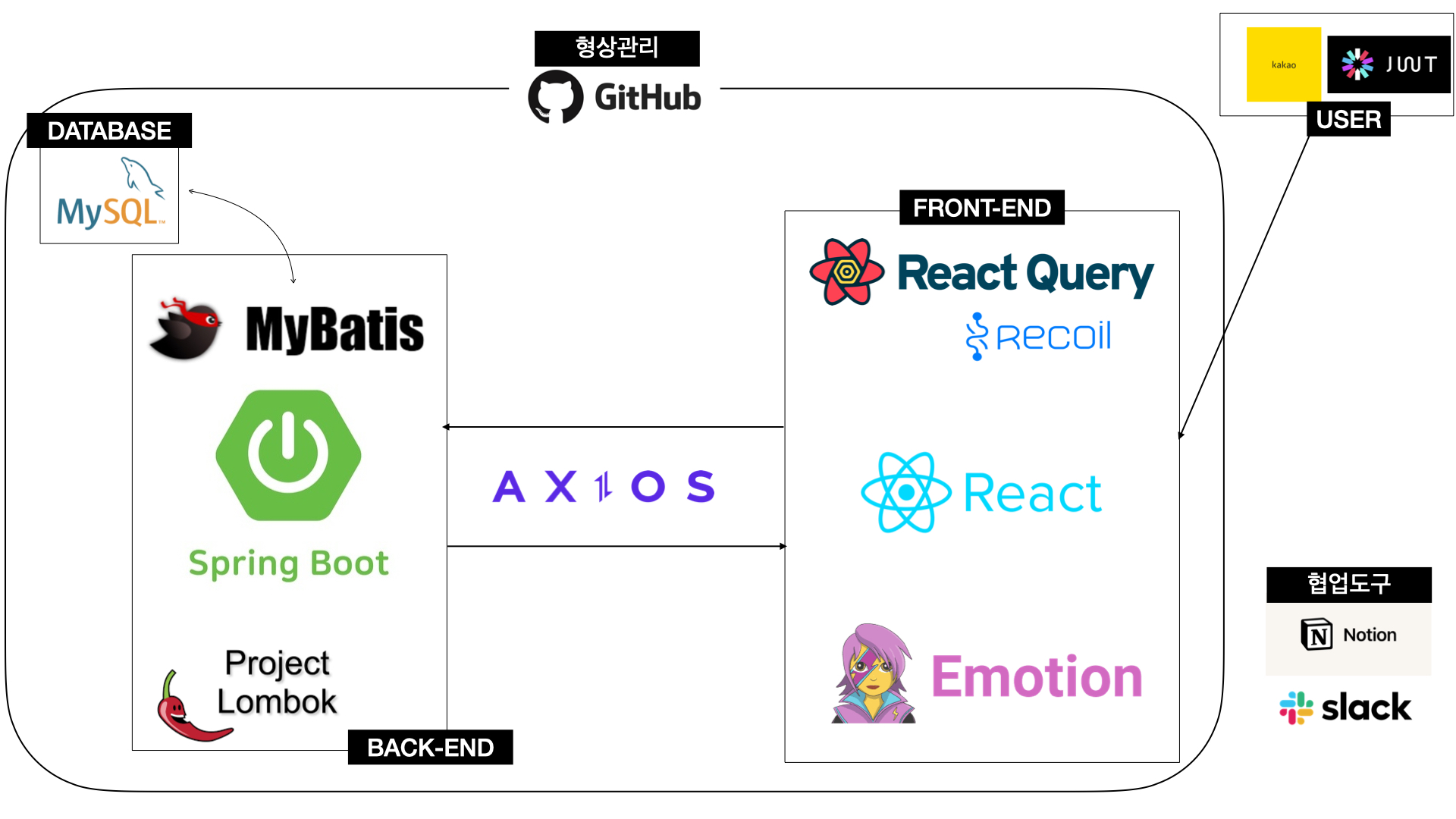
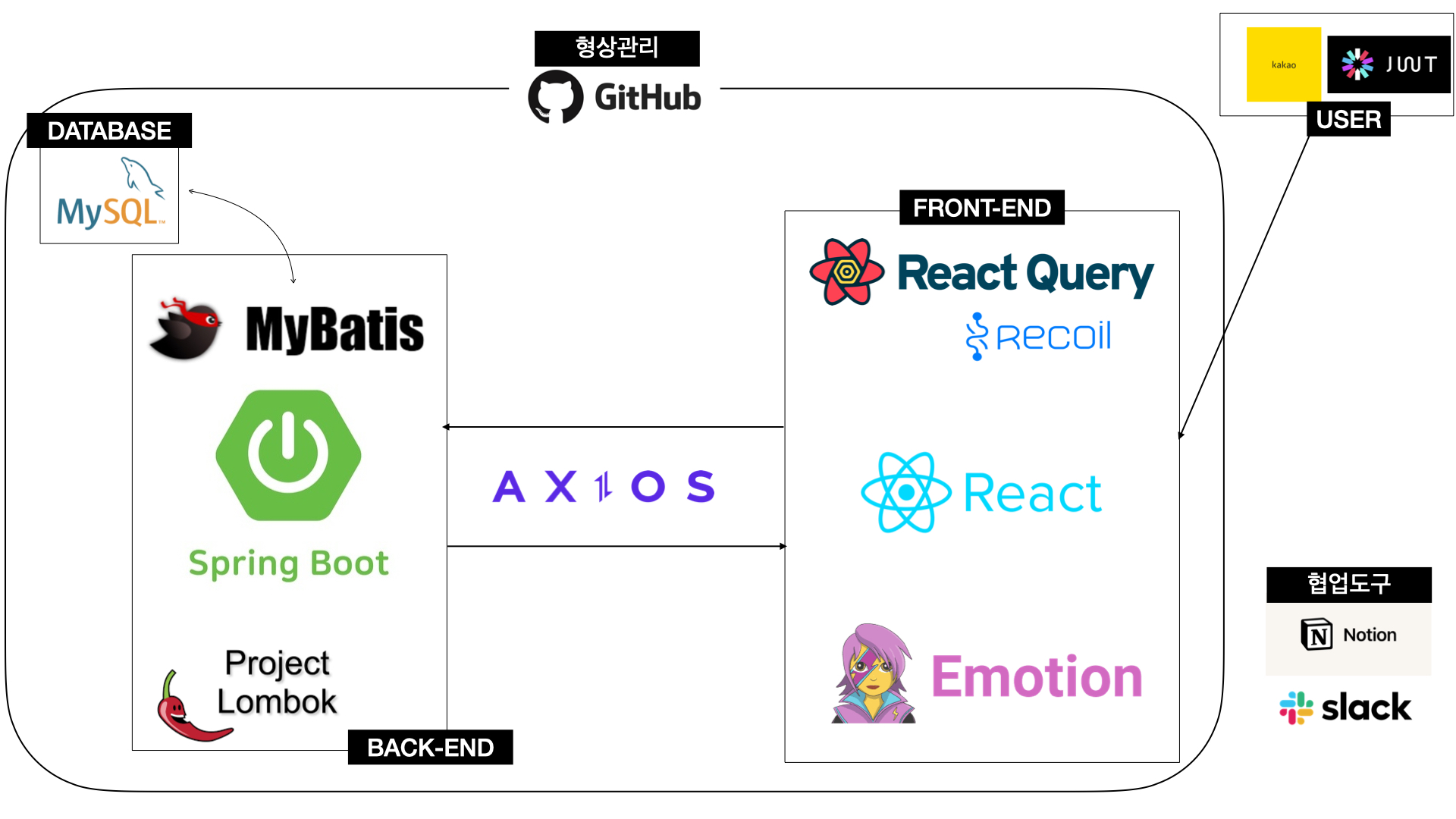
시스템 구성도(Architecture)
: 어떤 프로그램, 라이브러리, DB등 사용한 개발스택 등을 한 눈에 볼 수 있도록 정리한 문서

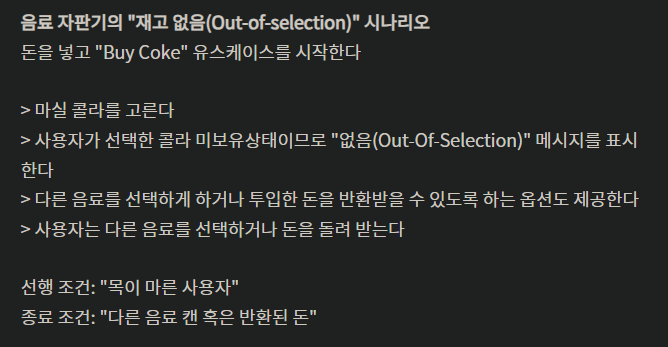
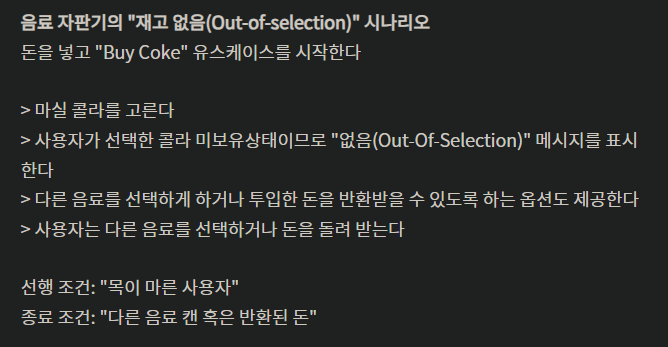
유스케이스 시나리오(Use-Case Scenario)
: 유스케이스(use case)는 행위자(actor)가 관심을 가지고 있는 유용한 일을 달성하기 위한 시나리오의 집합을 명시

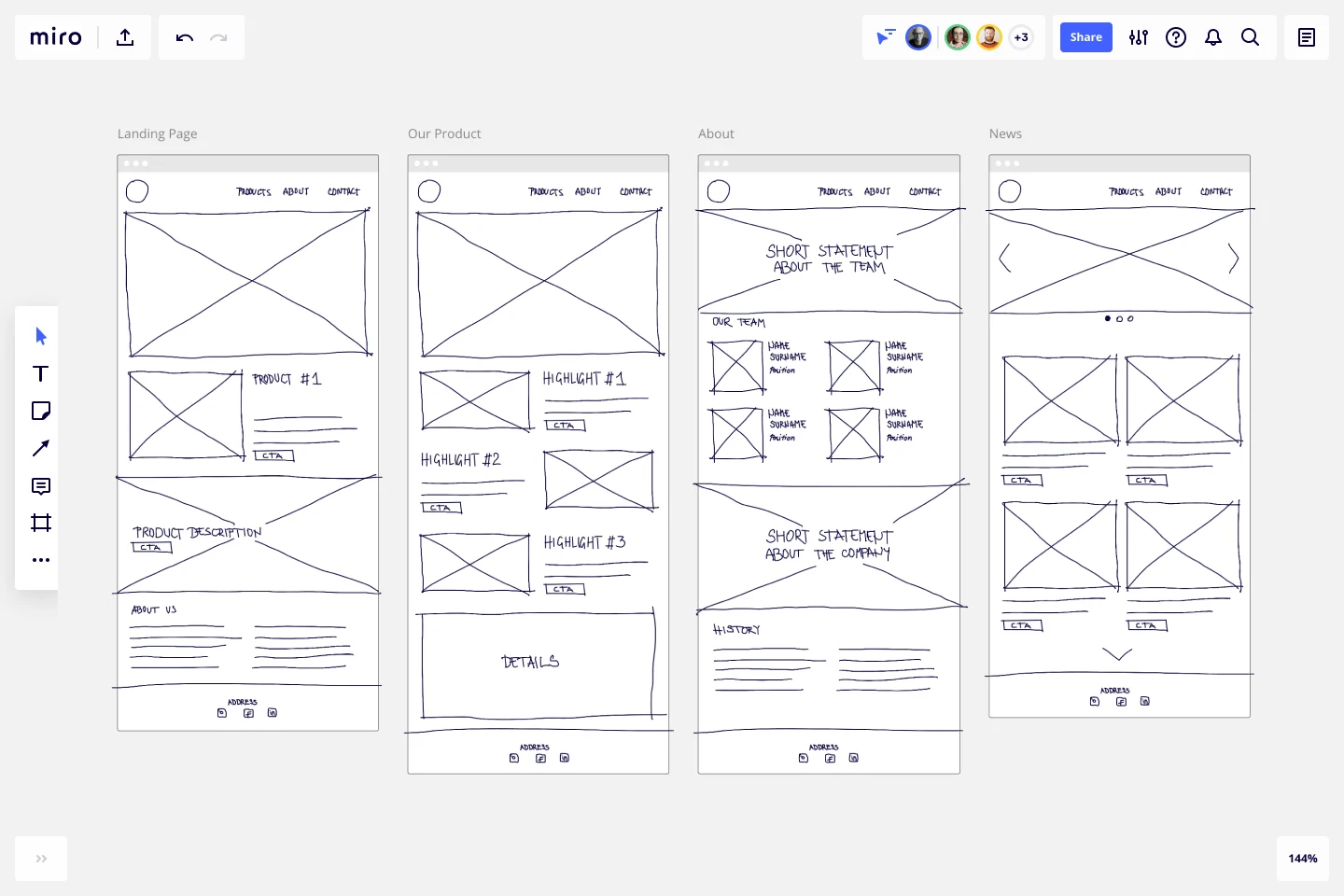
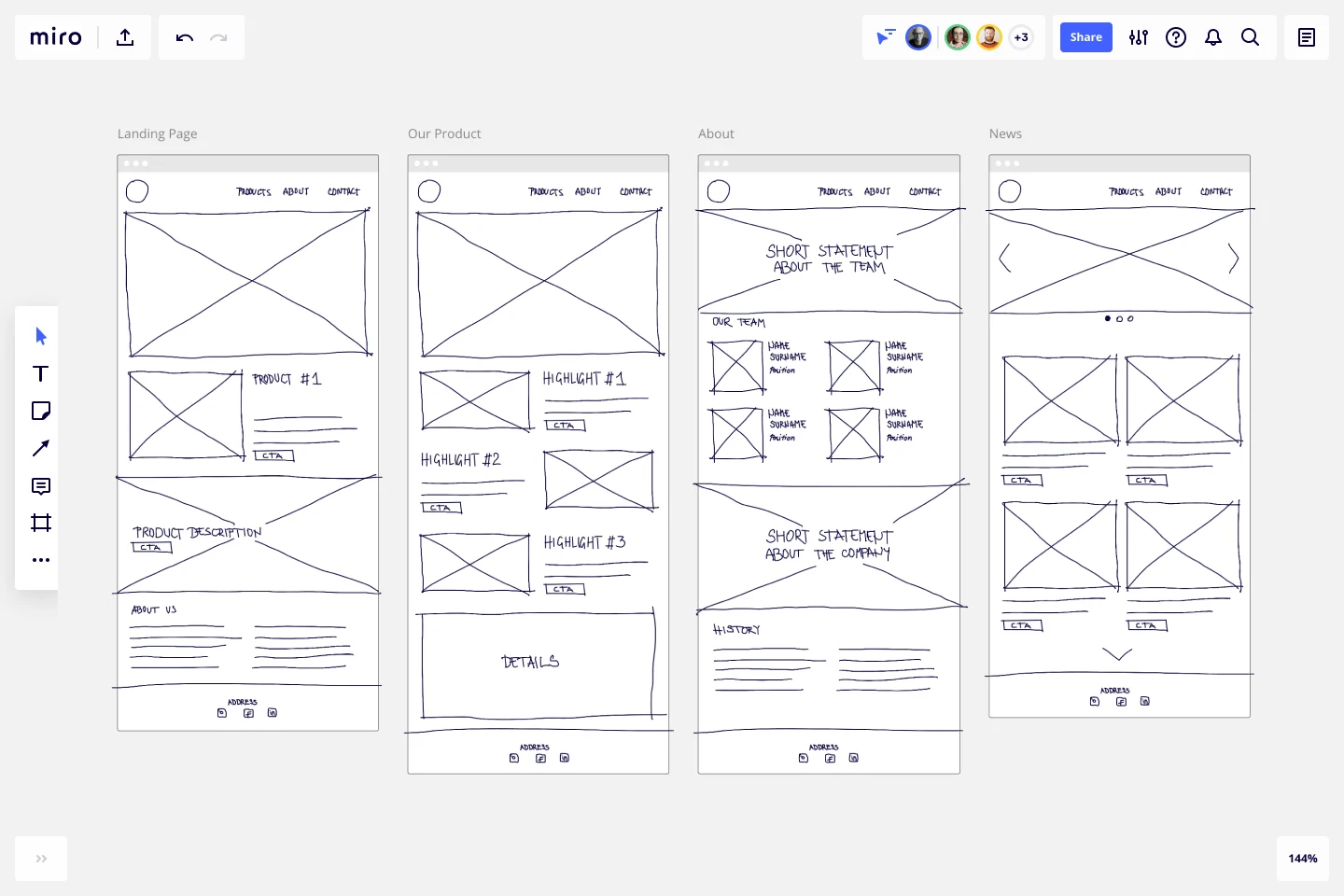
와이어 프레임(Wireframe)
: 선으로 이루어진 화면 틀.

화면 정의서(화면 설계서/ UI설계서)
: 와이어프레임보다는 좀 구체적인 문서. 개발자에게는 포트폴리오 목적의 프로젝트에는 과한 느낌
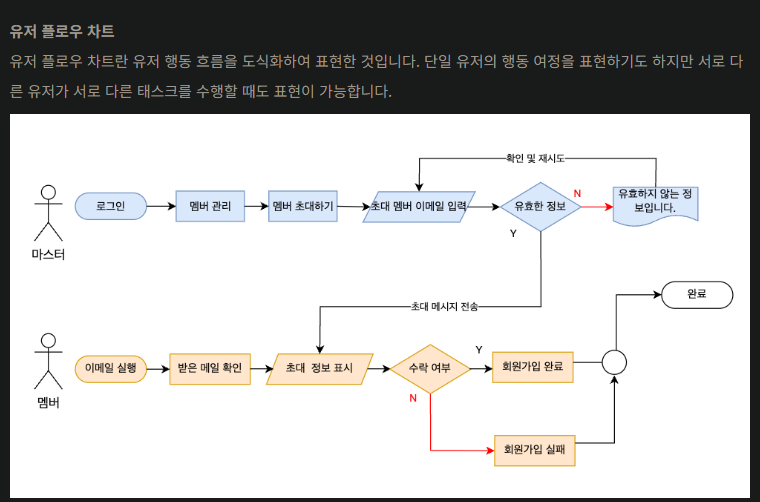
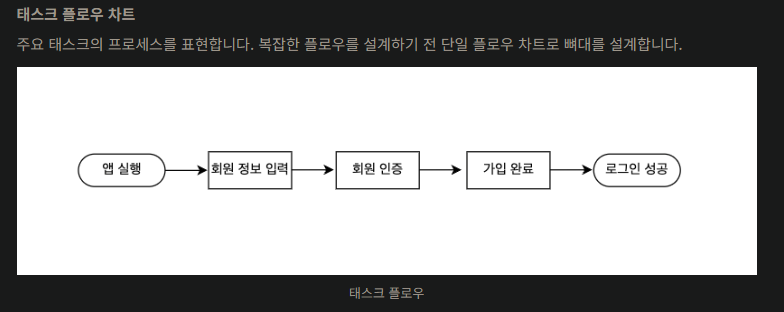
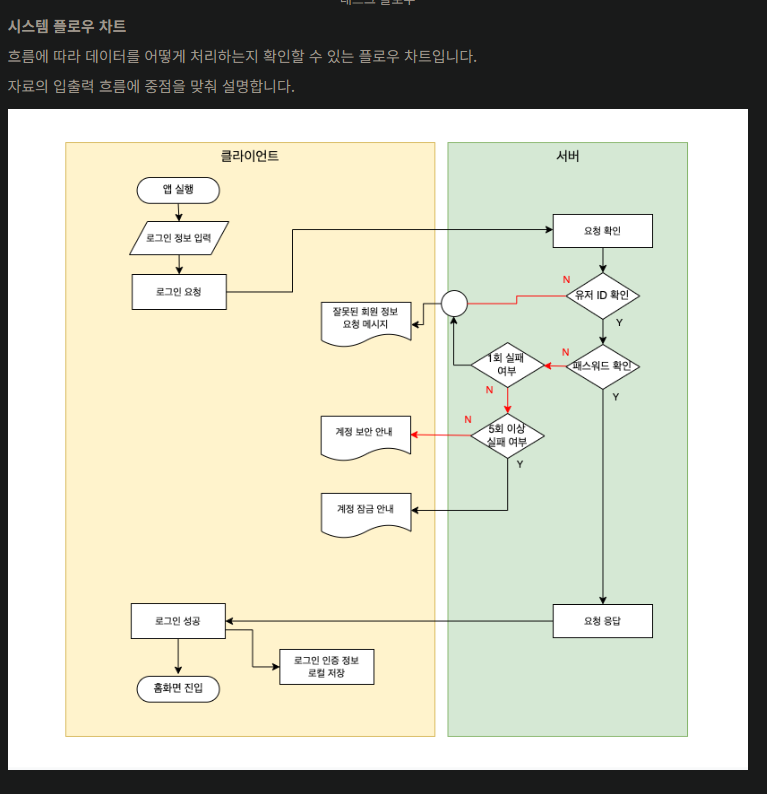
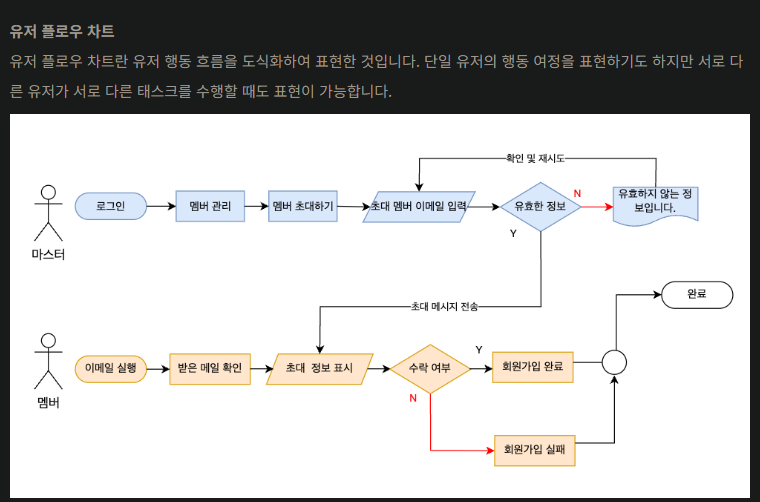
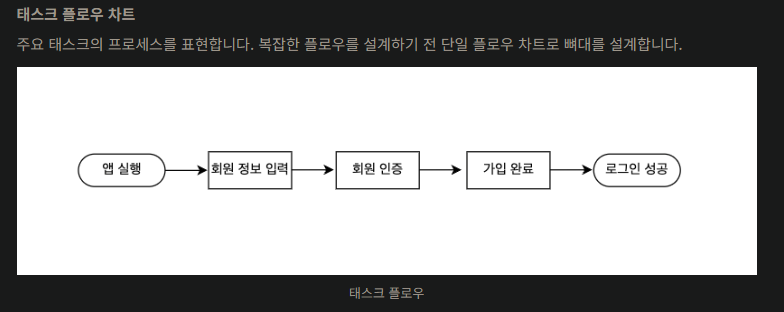
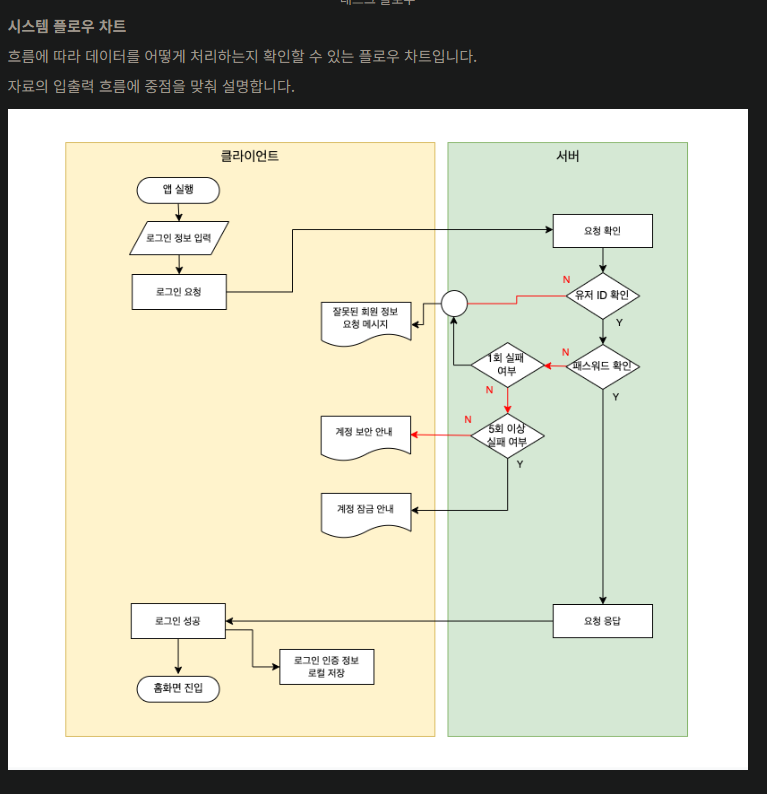
플로우차트 - 유저플로우 / 태스크플로우 / 시스템 플로우 등.
https://hello-woody.tistory.com/14 참고.



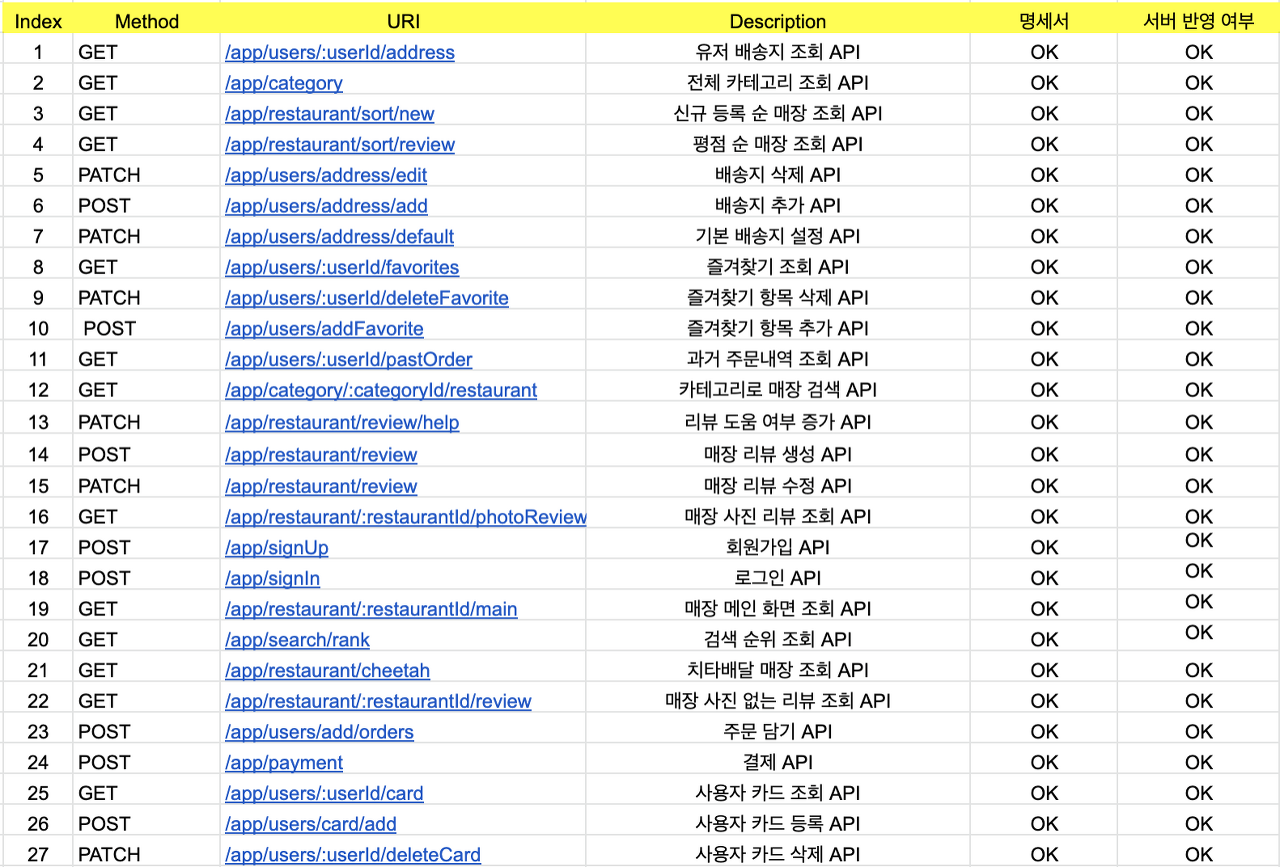
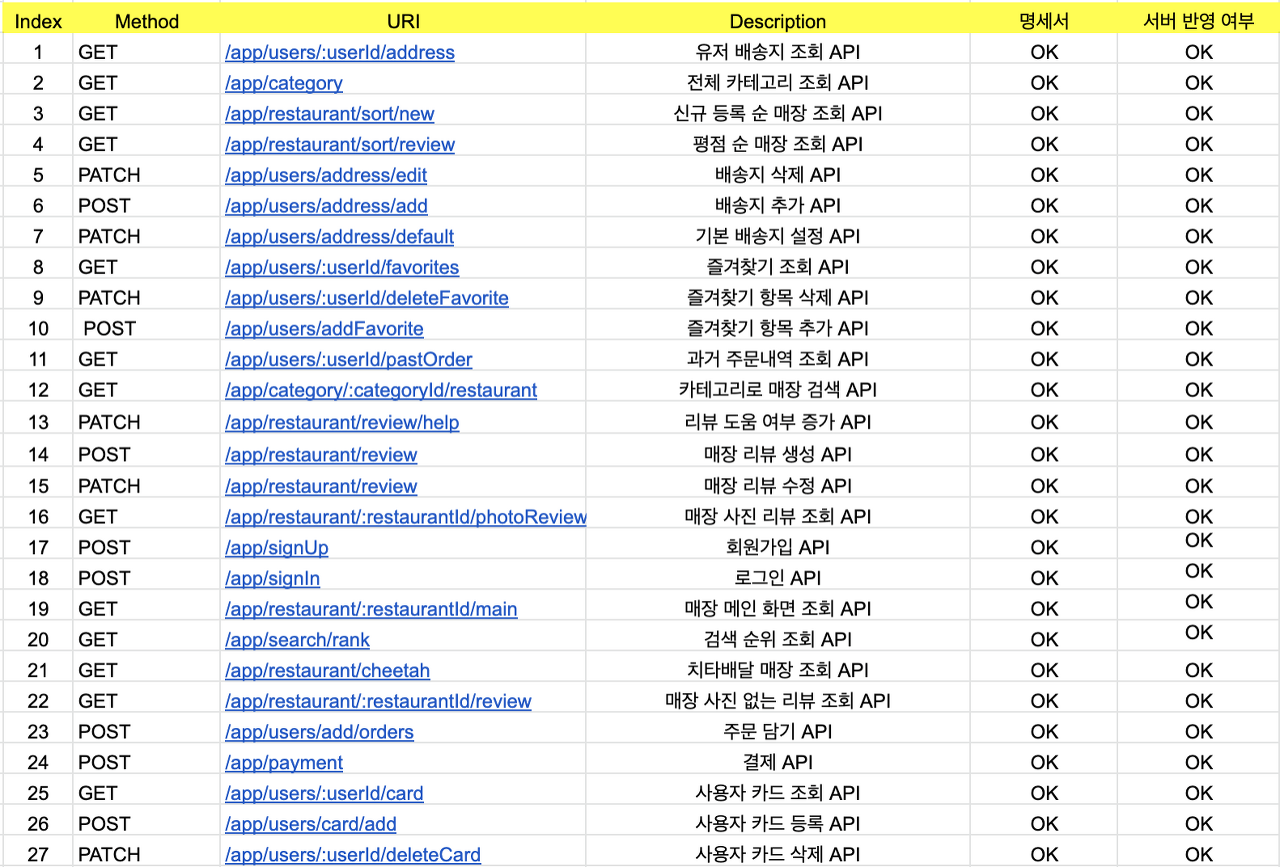
API명세서

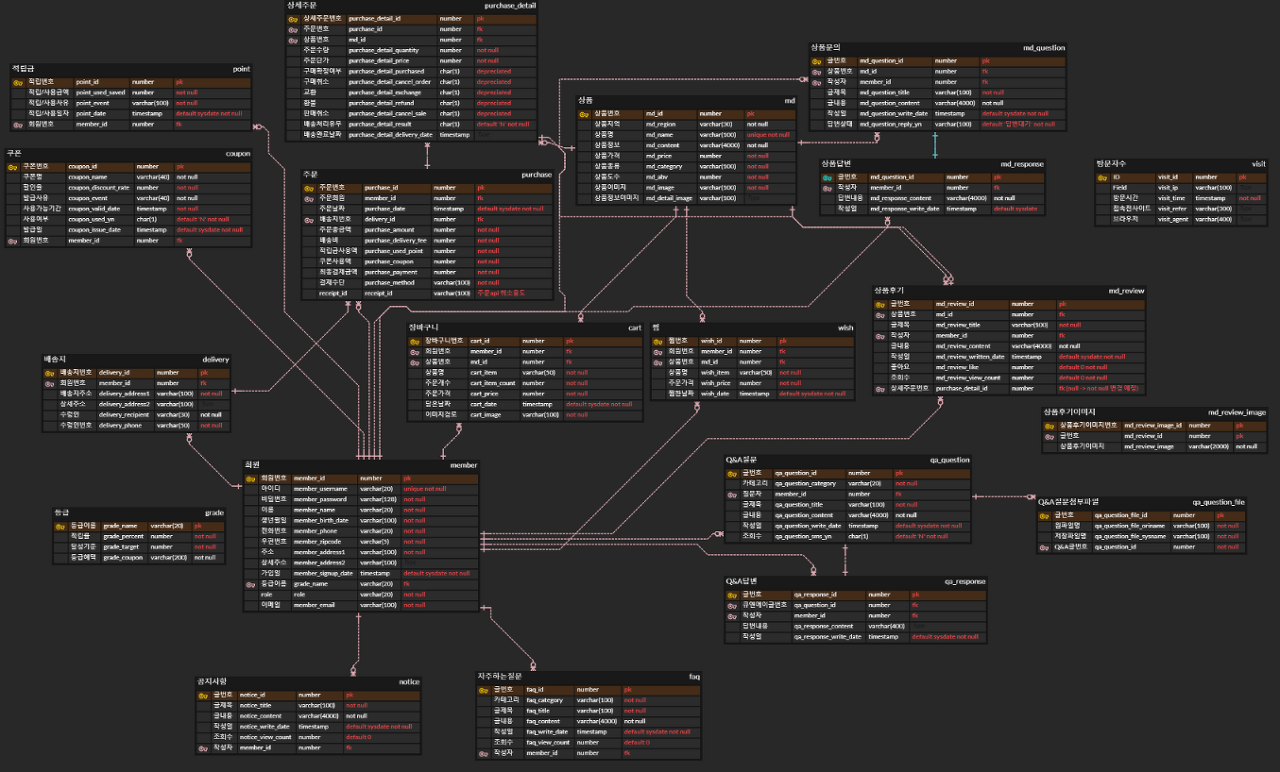
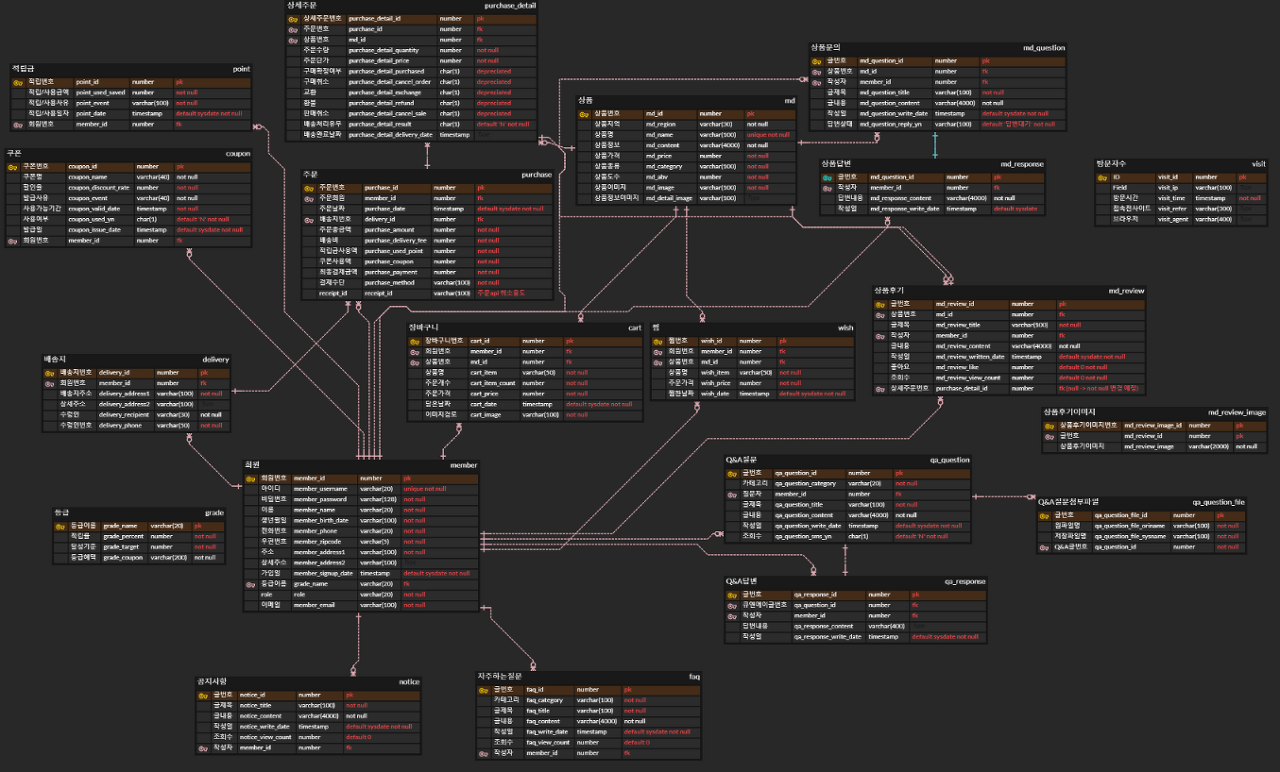
ERD명세서 + 테이블 정의서(명세서)

기타 문서
로고
(필요시) 발표자료
버전관리, 브랜치관리
: Git Flow / Github Flow : https://hellowoori.tistory.com/56 참고.
https://github.com/nailedReact/bokgungom-market#-%EB%B8%8C%EB%9E%9C%EC%B9%98-%EC%A0%84%EB%9E%B5
컨벤션
: 코드컨벤션, 커밋컨벤션
https://github.com/nailedReact/bokgungom-market#-%EC%BB%A8%EB%B2%A4%EC%85%98
'About Dev. > Projects' 카테고리의 다른 글
| [Memorious] 프로젝트 시작 1주를 돌아보며(KPT회고) (0) | 2023.11.09 |
|---|
요구사항 명세서(Requirement Specification)
: 고객의 니즈를 담은 문서

기능명세서(Functional Specification)
: 각 기능의 기능을 명시

시스템 구성도(Architecture)
: 어떤 프로그램, 라이브러리, DB등 사용한 개발스택 등을 한 눈에 볼 수 있도록 정리한 문서

유스케이스 시나리오(Use-Case Scenario)
: 유스케이스(use case)는 행위자(actor)가 관심을 가지고 있는 유용한 일을 달성하기 위한 시나리오의 집합을 명시

와이어 프레임(Wireframe)
: 선으로 이루어진 화면 틀.

화면 정의서(화면 설계서/ UI설계서)
: 와이어프레임보다는 좀 구체적인 문서. 개발자에게는 포트폴리오 목적의 프로젝트에는 과한 느낌
플로우차트 - 유저플로우 / 태스크플로우 / 시스템 플로우 등.
https://hello-woody.tistory.com/14 참고.



API명세서

ERD명세서 + 테이블 정의서(명세서)

기타 문서
로고
(필요시) 발표자료
버전관리, 브랜치관리
: Git Flow / Github Flow : https://hellowoori.tistory.com/56 참고.
https://github.com/nailedReact/bokgungom-market#-%EB%B8%8C%EB%9E%9C%EC%B9%98-%EC%A0%84%EB%9E%B5
컨벤션
: 코드컨벤션, 커밋컨벤션
https://github.com/nailedReact/bokgungom-market#-%EC%BB%A8%EB%B2%A4%EC%85%98
'About Dev. > Projects' 카테고리의 다른 글
| [Memorious] 프로젝트 시작 1주를 돌아보며(KPT회고) (0) | 2023.11.09 |
|---|